
我们擅长程序开发与用户体验的完美结合。
常见问题。
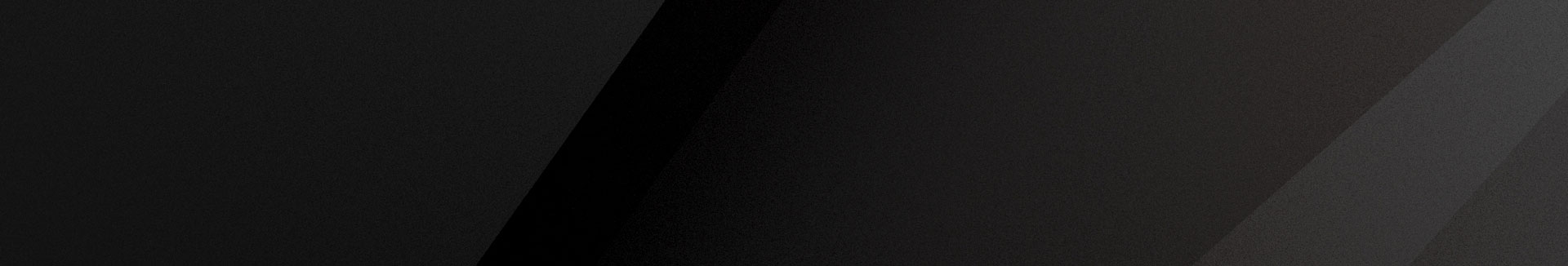
响应式网站越来越常见,一个入口,多个终端可访问。我们通常在响应式网站设计过程中会注意以下几点
1.尽可能在多样的设备上测试
在设计领域,大多数设计师在设计他们的网站时,只会在少量的设备上测试,做响应式网站的时候也一样。要测试完所有设备是不可能的。其实应该根据自己的用户进行有针对性的测试,这样操作性更强。

2.图片的响应式设计
对于响应式网站的设计和开发过程中,图片的设计一直是一个重点关注的对象。其中最主要的就是图片需要根据用户浏览终端的不同而随之发生变化。并且不会出现显示不全、展开有空白、图片牧户等情况。其次就是触摸屏上使用手势操作几乎是用户的本能了。所以,在设计响应式图片的时候,滑动操作等手势操作赋予用户更多的权力,让体验更加逼真。
3.用户体验度的建设
用户体验度是一个网站是否可以生存下去的根本原因之一,其中响应式网站的用户体验度就更加重要了。响应式网站建设中最常见的错误就是在pc端浏览是一切正常,但是到手机端或平板上的时候就变得很奇怪,这对用户体验度是很不好的。所以响应式网站建设时应该在多个不一样的阅读终端进行浏览、测试,反复确认无误后再上线。
4.字体不用优化
不幸的是,太多设计师觉得这点是对的。他们注重在设备和网页上的大小,却不注重用户实际看到的大小,一个网站必须有很强的可读性,而且响应式网站字体的考虑是非常重要的。

5.断点
断点可以让页面布局在预设的点进行变形,也就是说,在台式桌面上显示3栏,在移动设备上仅显示1栏,大多数CSS属性都可以实现断点之间的变形。断点放置的位置通常取决于内容,比如,如果一句话要换行,你可能就需要加上断点,但断点使用时需要谨慎如果搞不清内容之间的逻辑关系,很容易弄的一团乱。